Editing Content Cards
Video Overview
Customizing Content Cards
When you hover over a Content Card on the page you will notice a pink dotted border appear around the content element. In this example the mouse is hovering over the Headline element:

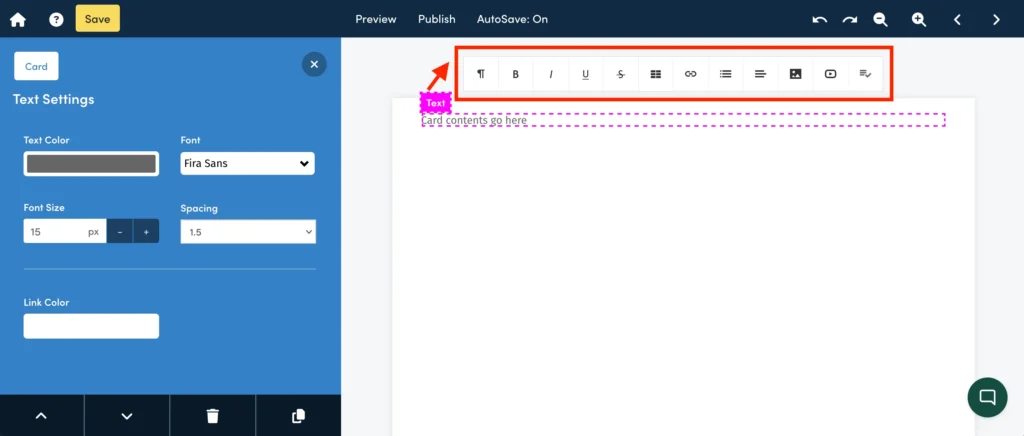
When you click on a Content Card on the page a blue menu will appear on the left hand side:

This blue menu is where you make adjustments to the appearance of the selected Content Card.
The options in this blue menu will be different for every type of Content Card. For example a Headline Card will have different options from the Gallery Card. The toolbar above the Headline card will also be different from the toolbar above the Text Card, as seen below.

Sub Menu
Within the blue menu there is a sub menu that appears at the bottom:

This sub menu helps you to:
- Reorder a Content Card up the page
- Reorder a Content Card down the page
- Delete a Content Card
- Duplicate a Content Card

For more information on moving Content Cards, please see this article.









































