Note: If you’ve connected your Resource Library to Google Drive but can’t see specific files or folders, it’s likely because those items or folders haven’t been made public within your Google Drive settings.
Resource Libraries will only display the files or folders available to select once they have been shared publicly. To make sure they’re available for you to add to your library, you’ll need to adjust the sharing settings of those files or folders in your Google Drive, as seen below.
Share your Resource in Google Drive
Once you’ve opened the resource you would like to share, click on the “Share” button in the doc.
After you’ve clicked on the Share button, select ‘Anyone with the link’ from the General Access dropdown.
Be sure to leave their access as a “viewer”. You can also change the access to Editor, or Commenter if you need to collaborate on this file. If access to this file is time-sensitive, make sure to set an expiration date too.
For more information on sharing files from Google Drive, please follow this guide.
To add files from your Google Drive to Beacon Resource Library, click on this “Add Google Drive File [beta]” icon.
Sign into your Google Account
To connect your Google Drive and make your files or folders available to Beacon, click on the Add Google Drive File button and follow the prompts.
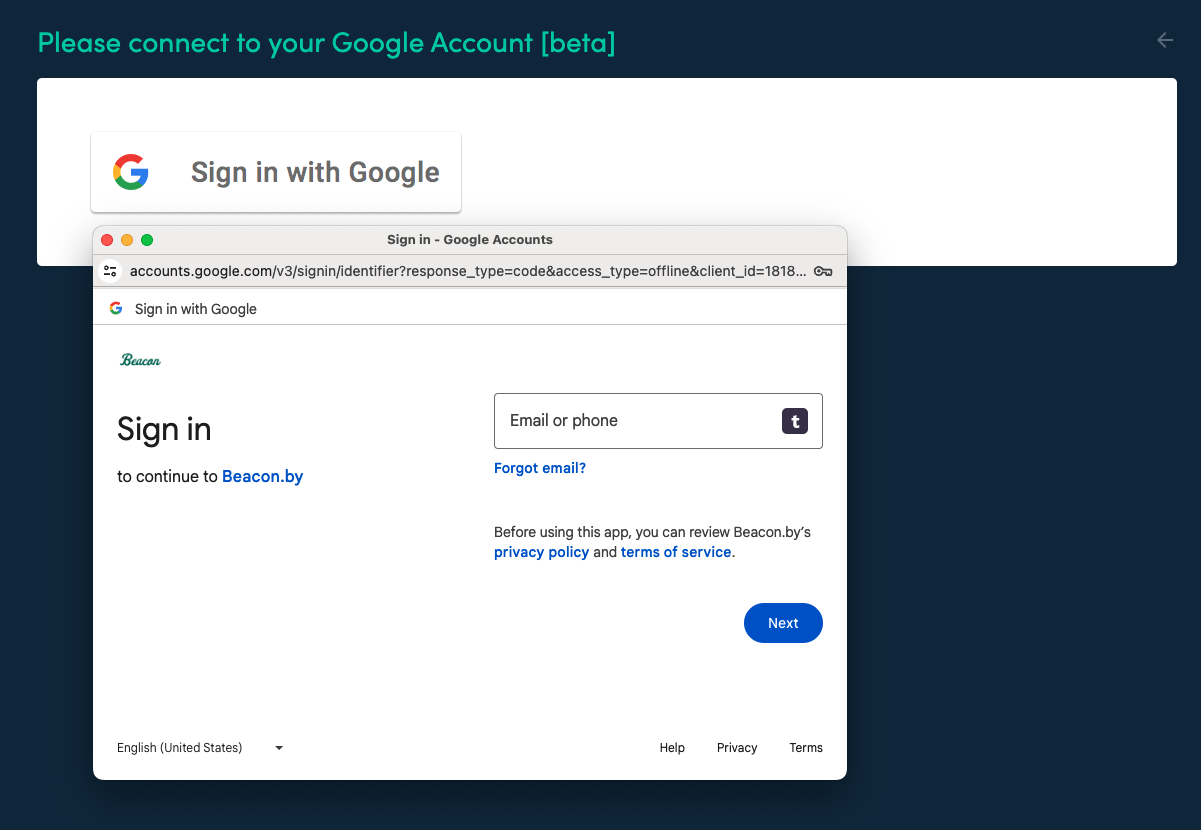
You’ll need to sign into your Google account.

You will then be presented with a popup to select an existing or sign into your Google account.

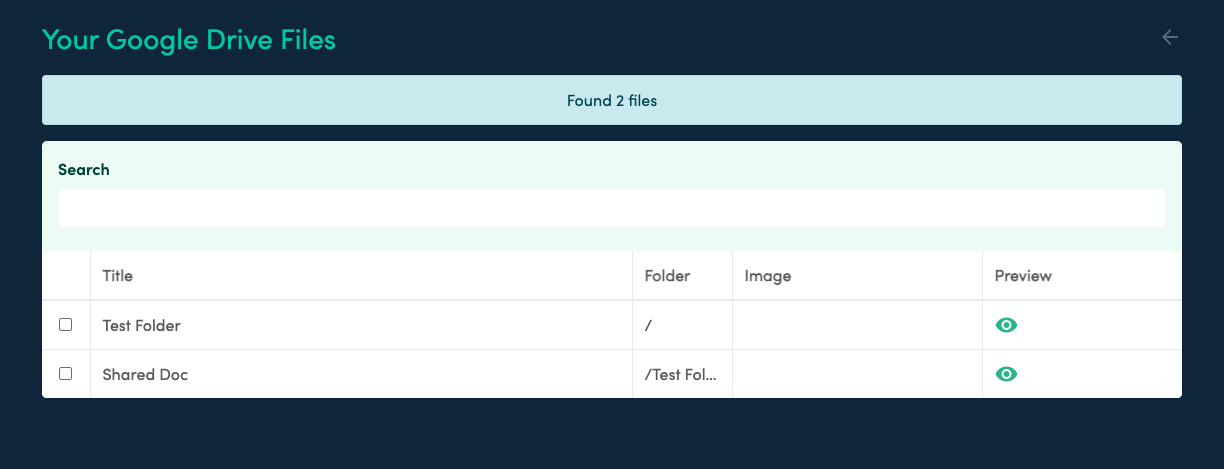
List of files and folders
Once you’re logged in, you will see a list of folders and files publicly available in Google Drive.

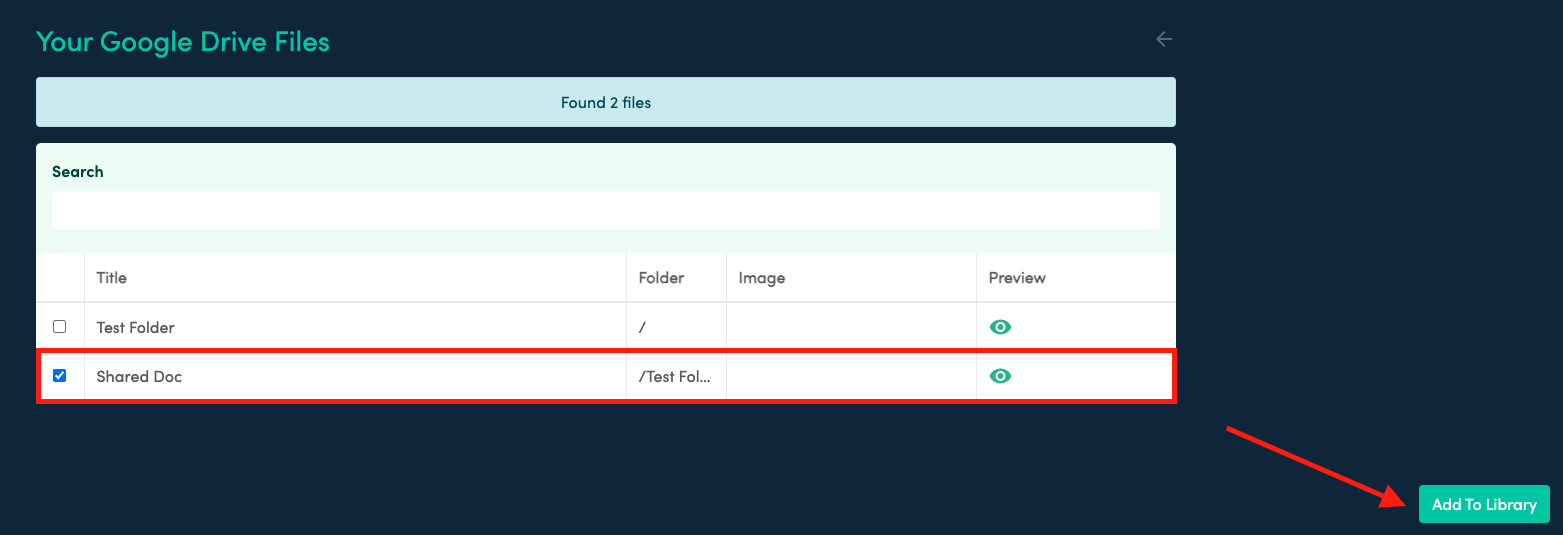
Select the files or folders you would like to share and click on the “Add To Library” button.

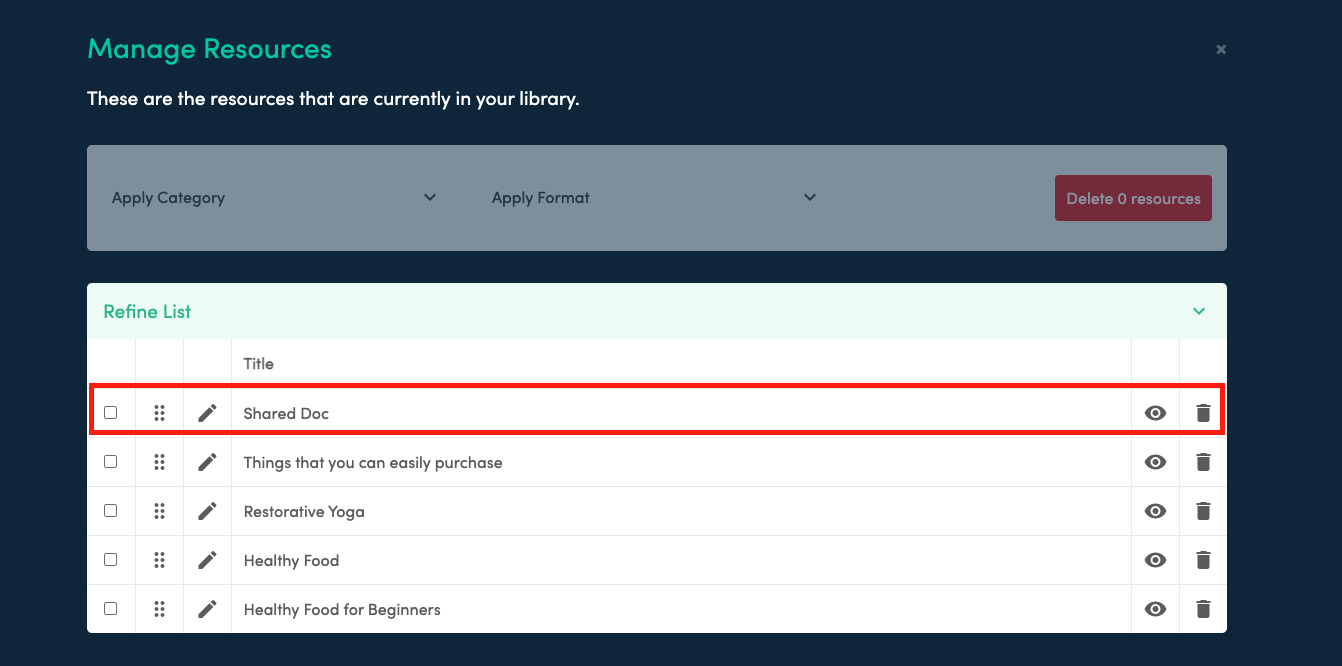
Once you’ve added the resources to your library, it will be available to manage in your list of resources, as seen below. Feel free to drag and drop those resources to change their order in your Resource library.
Manage Resources
Changing the order here, will also change the order in which they are displayed to visitors.

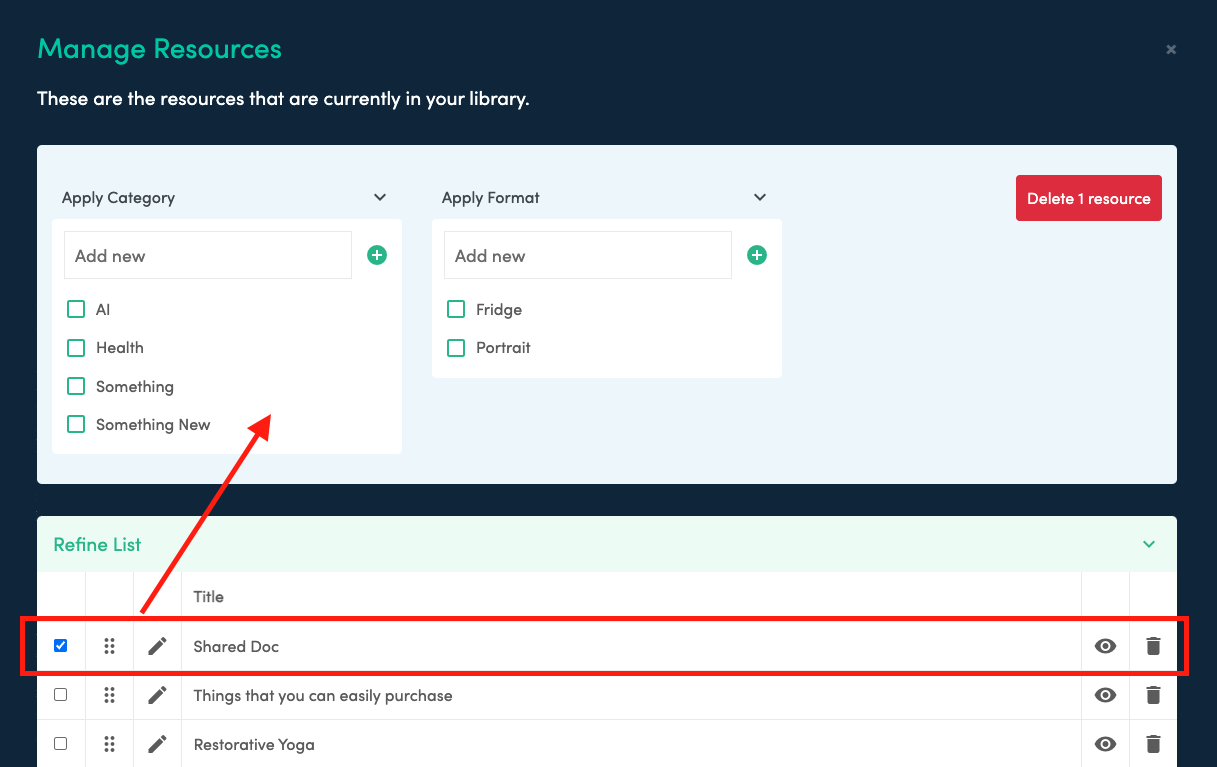
Categorizing Resources
To make your resource easier for visitors to find, you can categorize them by assigning a relevant category or format. This enables visitors to filter the resource list and quickly locate the specific items they are interested in.

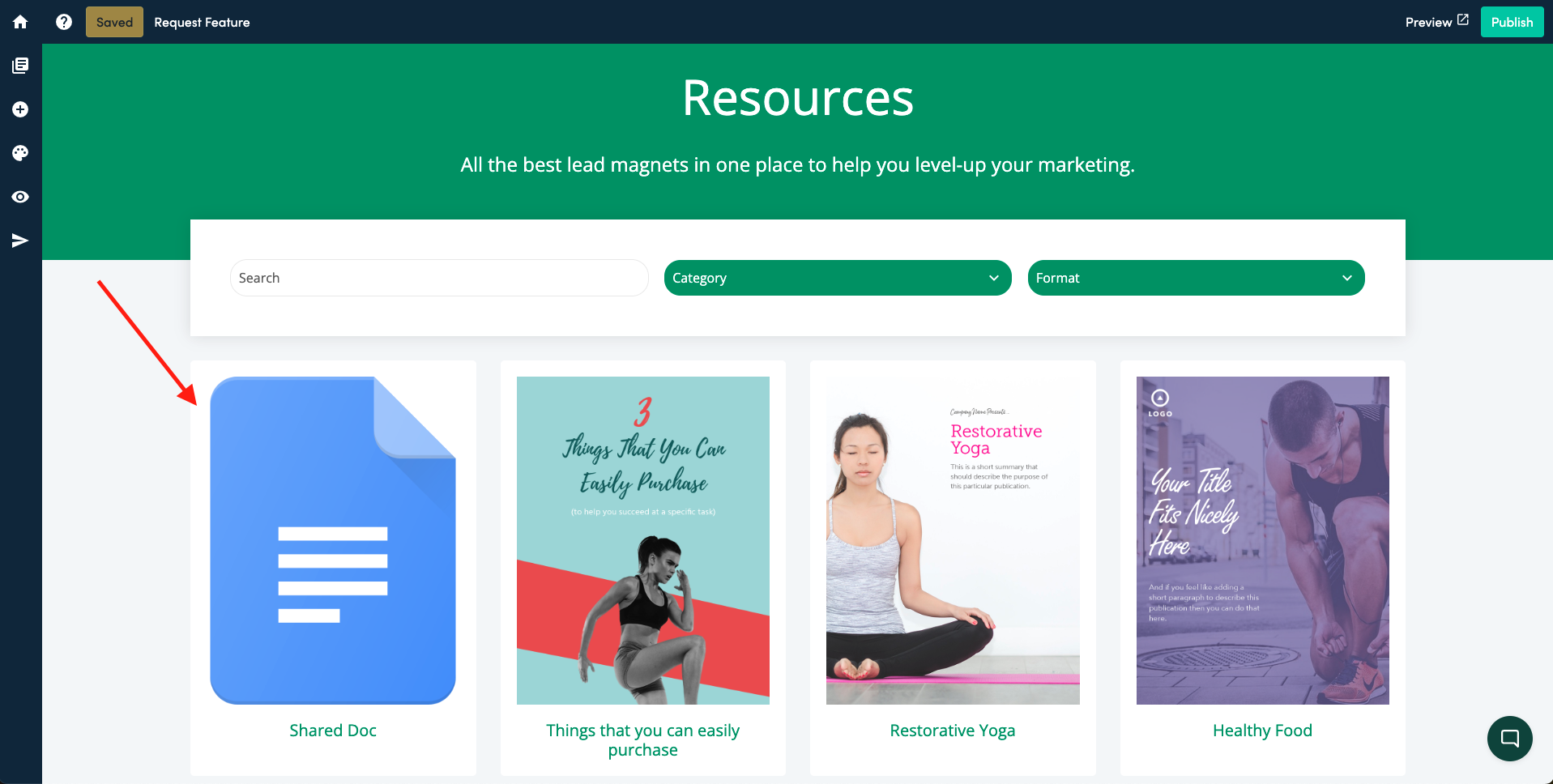
Once you’re happy with the order and selected the correct categories and filters, the newly added resource will be available for visitors in your library as seen in the preview window.

Change Thumbnail
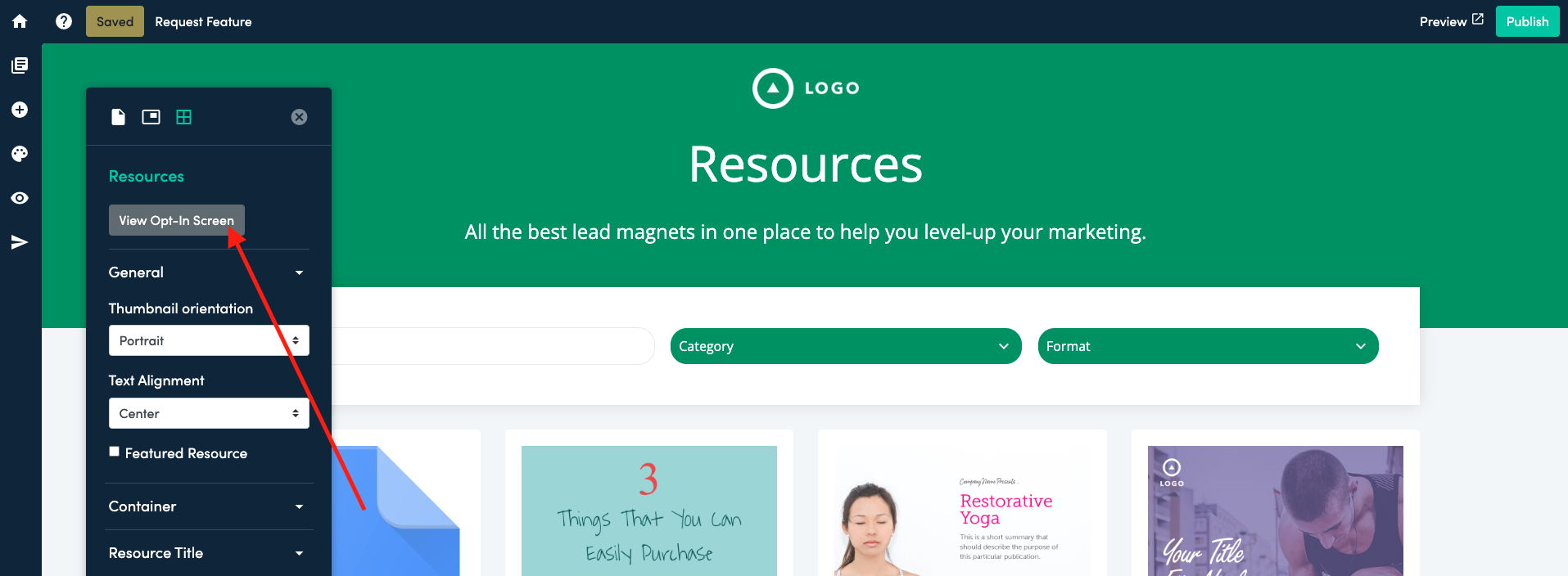
To change the thumbnail of the shared doc, click on the thumbnail, then on the “View Opt-in Screen” button.

Next, you’ll click on the thumbnail and you will be prompted to upload a new file or browse your existing library to select a previously uploaded thumbnail.

Choose the thumbnail you would like to use from your Image Library or Upload a new image.

That’s it, by categorizing your resources, you make it super easy for visitors to find exactly what they’re looking for. Make sure your best resources don’t go unnoticed.
It’s a win-win: You get the lead and they get the info they need.































